
「Viscuit (ビスケット)」は、幼児から小学校低学年を対象とする教育用プログラミングツールです。
描いた絵をとても簡単に動かせます。
「Viscuit (ビスケット)」
2003年にNTTの研究で開発された「誰でもプログラミングを体験してコンピュータの本質が理解できる」をコンセプトとしたビジュアルプログラミングツールです。
現在は、開発者の原田氏が経営する合同会社デジタルポケットが普及を推進しています。

Viscuit (ビスケット)の中で描いた絵をメガネという部品を使ってプログラミングをして動かすことができます。
動いている絵がぶつかったら他の絵に変化したり、
タッチしたら色が変わったりなどのプログラムも書くことができます。
最初にペイントエディターで、キャラクターを描きます。
色やペンの太さなど変更可能なのでいろいろなキャラクターを描くことができます。
手を挙げているキャラクターと手を下げているキャラクターなど
動作が違うキャラクターをプログラミングすることで
手を上げ下げしている動画を作成することもとても簡単に作成できます。
下の動画①は、魚が動くようにプログラミングしたものです。
キャラクターの描き方から紹介しています。
動画②は、人が手の上げ下げの動きをプログラミングしたものです。
動画①:ビスケットのHPの「遊び方動画」の1.かんたん うみにおようがそう
動画②:ビスケットのHPの「ビスケットランドであそぼう」の04: ためしてみよう1
https://www.viscuit.com/

「Viscuit (ビスケット)」って
描いた絵を簡単なプログラミングで動かせるみたいなんだけど、
あっくん、おもしろそうだからやってみる?

僕が紙に描いた絵が動くの??
やってみる!!

紙に描いた絵ではなく、「Viscuit (ビスケット)」の中で描いた絵が動かせるみたい!!
あっくん、一緒にやってみましょう!!
パロロさん、「Viscuit (ビスケット)」ってどうやって始めればいいのか教えてくれる。

「Viscuit (ビスケット)」は、とっても簡単に動くから面白いと思うよ!!
ここでは、ブラウザでできる「Viscuit (ビスケット)」について説明するね。
まず初めに、下のURLの画面を開いてね。
https://www.viscuit.com/
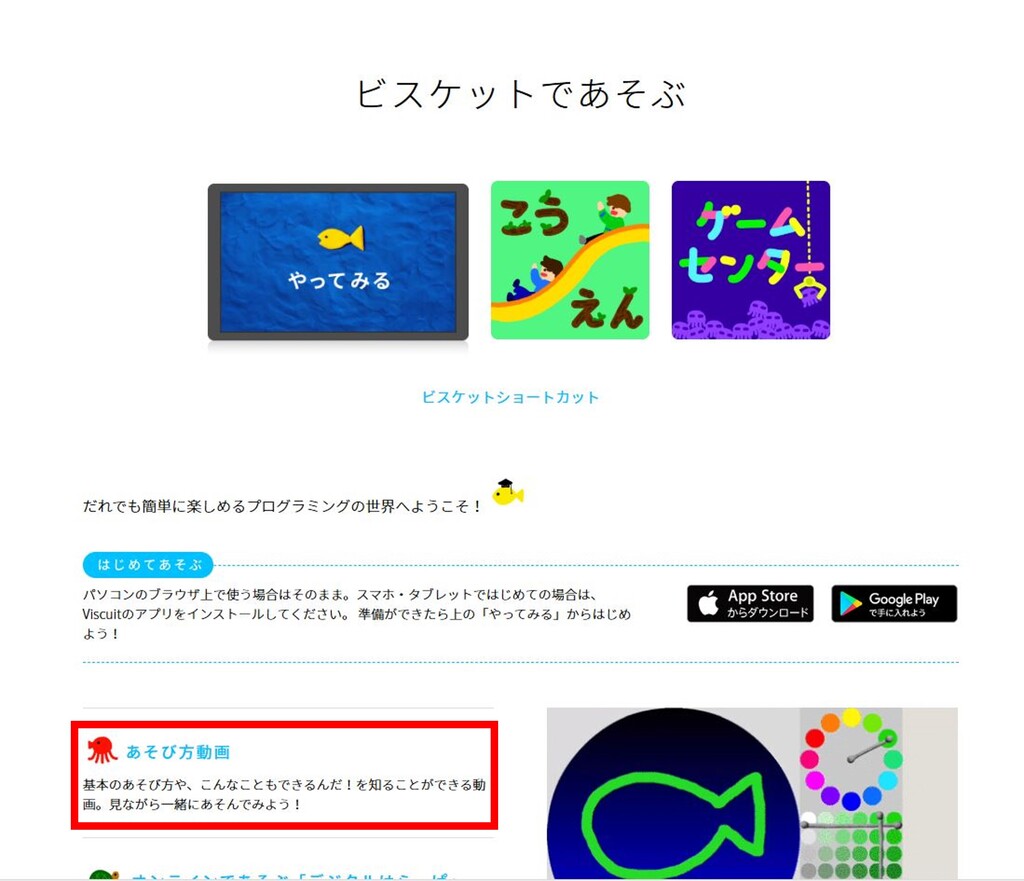
①下の画面が出てきたら、「遊ぶ」をクリック。

②そうすると、下の画面が出てくる。
画面の下の方に「あそび方動画」とあるので、ここをクリックしてみて!

③下の「あそび方動画」には、「1かんたん」「2ふつう」「3むづかしい」の3段階になっているよ。
あっくんは、初めてだから 一番最初に書いてある「1かんたん」の「うみにおよがそう」から見ていくといいと思うよ。


かわいい絵が描いてあるページだね。
なんだか、僕でもできそうな気がするよ!!
「うみにおよがそう」を見てからまねしてみるね。

あっくん、まねして作ってみるにはいいと思うよ。
「Viscuit (ビスケット)」は、ちょっと描いた絵を入れて、メガネにもその絵をいれるだけで動き出すからとっても面白いと思うよ。
例えば、下の絵は、魚を上に動かすプログラミングなんだ。
メガネの左の魚より、右の魚が上にいるね。
これだけで、プログラミングができて、魚が動き出すんだよ!!


えー、メガネの中に絵を入れるだけでプログラミングできるの~!!
本当に簡単にできるんだね。
パロロありがとう!!

あっくん、動かすことだけなら簡単だけど、
ぶつかると色が変わるとか
もっと複雑なこともできるんだよ!!
まずはどんなことができるのかいろいろ見てからトライしてみて!!

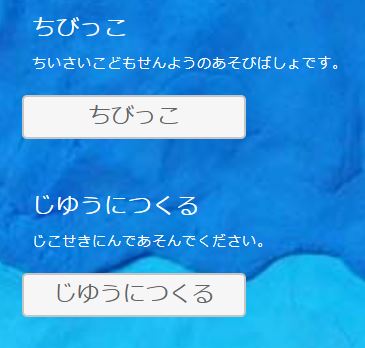
①「ビスケットであそぶ」のページにある「やってみる」をクリックする。

②「ちびっこ」の方をクリックしてみて。
※「あそび方動画」の画面では、クリックするところが「みんなであそぶ」になっているけど、今の画面では、その場所が「ちびっこ」になっているから注意してね!!
キッズシティでは、PC、タブレットやスマホを使って、子ども達がプログラミングを楽しみながら体験できる「子どもプログラミング」を紹介しています。




